How to create an Activity Indicator with String title in Swift/iOS?
Activity Indicator is the spinning wheel with a custom background view that indicates a task is in progress. Apple has provided a basic activity indicator view for UIActivityIndicator Class, but that doesn’t provide appearance customisation view. In this post share custom Activity Indicator in which you can edit your message and image
Let’s start customise design a activity indicator
Create a swift class => CAVProgressHud.swift
import UIKit
let SCREEN_WIDTH = UIScreen.main.bounds.size.width
let SIZE_CONSTANT = 375.0
let SCREEN_HEIGHT = UIScreen.main.bounds.size.height
@available(iOS 13.0, *)
class CAVProgressHud {
static let sharedInstance = CAVProgressHud()
var container = UIView(frame: CGRect(x: 0, y: 0, width: SCREEN_WIDTH, height: SCREEN_HEIGHT))
var subContainer = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 110))
var textLabel = UILabel()
var activityIndicatorView = UIActivityIndicatorView()
var blurEffectView = UIVisualEffectView(effect: UIBlurEffect(style: .dark))
init() {
//Main Container
container.backgroundColor = UIColor.clear
//Sub Container
subContainer.layer.cornerRadius = 5.0
subContainer.layer.masksToBounds = true
subContainer.backgroundColor = UIColor.clear
//Activity Indicator
activityIndicatorView.hidesWhenStopped = true
//Text Label
textLabel.textAlignment = .center
textLabel.numberOfLines = 0
textLabel.font = UIFont.systemFont(ofSize: 14.0, weight: .medium)
textLabel.textColor = UIColor.darkGray
//Blur Effect
//always fill the view
blurEffectView.frame = container.bounds
blurEffectView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
}
//MARKS:- A Simple Activity Indicator
func show() -> Void {
container.backgroundColor = UIColor.black.withAlphaComponent(0.50)
activityIndicatorView.style = UIActivityIndicatorView.Style.large
activityIndicatorView.center = CGPoint(x: SCREEN_WIDTH / 2, y: SCREEN_HEIGHT / 2)
activityIndicatorView.color = UIColor.white
activityIndicatorView.startAnimating()
container.addSubview(activityIndicatorView)
if let window = getKeyWindow() {
window.addSubview(container)
}
container.alpha = 0.0
UIView.animate(withDuration: 0.5, animations: {
self.container.alpha = 1.0
})
}
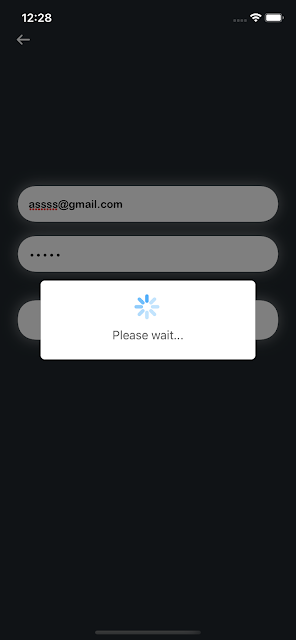
//MARKS:- Activity Indicator With A String Message
func show(withTitle title: String?) {
container.backgroundColor = UIColor.black.withAlphaComponent(0.50)
subContainer.backgroundColor = UIColor.white
subContainer.center = CGPoint(x: SCREEN_WIDTH / 2, y: SCREEN_HEIGHT / 2)
container.addSubview(subContainer)
activityIndicatorView.style = UIActivityIndicatorView.Style.large
activityIndicatorView.color = UIColor.init(red: 33/250, green: 150/250, blue: 243/250, alpha: 1)
activityIndicatorView.frame = CGRect(x: 0, y: 20, width: subContainer.bounds.width, height: subContainer.bounds.height / 3.0)
activityIndicatorView.center = CGPoint(x: activityIndicatorView.center.x, y: activityIndicatorView.center.y)
subContainer.addSubview(activityIndicatorView)
let height: CGFloat = subContainer.bounds.height - activityIndicatorView.bounds.height - 10.0
textLabel.frame = CGRect(x: 5, y: 10 + activityIndicatorView.bounds.height, width: subContainer.bounds.width - 10.0, height: height - 5.0)
textLabel.font = UIFont.init(name: "Lato-Bold", size: 18.0)
textLabel.text = title
subContainer.addSubview(textLabel)
activityIndicatorView.startAnimating()
if let window = getKeyWindow() {
window.addSubview(container)
}
container.alpha = 0.0
UIView.animate(withDuration: 0.5, animations: {
self.container.alpha = 1.0
})
}
//MARKS:- Activity Indicator With A String Message and Dark Background View
func showDarkBackgroundView(withTitle title: String?) {
container.backgroundColor = UIColor.black.withAlphaComponent(0.85)
subContainer.backgroundColor = UIColor.systemGroupedBackground
subContainer.center = CGPoint(x: SCREEN_WIDTH / 2, y: SCREEN_HEIGHT / 2)
container.addSubview(subContainer)
activityIndicatorView.style = UIActivityIndicatorView.Style.medium
activityIndicatorView.color = UIColor.black
activityIndicatorView.frame = CGRect(x: 0, y: 10, width: subContainer.bounds.width, height: subContainer.bounds.height / 3.0)
activityIndicatorView.center = CGPoint(x: activityIndicatorView.center.x, y: activityIndicatorView.center.y)
subContainer.addSubview(activityIndicatorView)
let height: CGFloat = subContainer.bounds.height - activityIndicatorView.bounds.height - 10.0
textLabel.frame = CGRect(x: 5, y: 10 + activityIndicatorView.bounds.height, width: subContainer.bounds.width - 10.0, height: height - 5.0)
textLabel.text = title
subContainer.addSubview(textLabel)
activityIndicatorView.startAnimating()
if let window = getKeyWindow() {
window.addSubview(container)
}
container.alpha = 0.0
UIView.animate(withDuration: 0.5, animations: {
self.container.alpha = 1.0
})
}
//MARKS:- Activity Indicator With A String Message and Blur View
func showBlurView(withTitle title: String?) {
//only apply the blur if the user hasn't disabled transparency effects
if !UIAccessibility.isReduceTransparencyEnabled {
container.backgroundColor = UIColor.clear
container.addSubview(blurEffectView)
} else {
container.backgroundColor = UIColor.black.withAlphaComponent(0.85)
}
subContainer.backgroundColor = UIColor.systemGroupedBackground
activityIndicatorView.color = UIColor.black
subContainer.center = CGPoint(x: SCREEN_WIDTH / 2, y: SCREEN_HEIGHT / 2)
container.addSubview(subContainer)
activityIndicatorView.style = UIActivityIndicatorView.Style.medium
activityIndicatorView.frame = CGRect(x: 0, y: 10, width: subContainer.bounds.width, height: subContainer.bounds.height / 3.0)
activityIndicatorView.center = CGPoint(x: activityIndicatorView.center.x, y: activityIndicatorView.center.y)
subContainer.addSubview(activityIndicatorView)
let height: CGFloat = subContainer.bounds.height - activityIndicatorView.bounds.height - 10.0
textLabel.frame = CGRect(x: 5, y: 10 + activityIndicatorView.bounds.height, width: subContainer.bounds.width - 10.0, height: height - 5.0)
textLabel.text = title
subContainer.addSubview(textLabel)
activityIndicatorView.startAnimating()
if let window = getKeyWindow() {
window.addSubview(container)
}
container.alpha = 0.0
UIView.animate(withDuration: 0.5, animations: {
self.container.alpha = 1.0
})
}
func updateProgressTitle(_ title: String?) {
textLabel.text = title
}
//MARKS:- Hide & Stop Activity Indicator
func hide() {
UIView.animate(withDuration: 0.5, animations: {
self.container.alpha = 0.0
}) { finished in
self.activityIndicatorView.stopAnimating()
self.activityIndicatorView.removeFromSuperview()
self.textLabel.removeFromSuperview()
self.subContainer.removeFromSuperview()
self.blurEffectView.removeFromSuperview()
self.container.removeFromSuperview()
}
}
private func getKeyWindow() -> UIWindow? {
let window = UIApplication.shared.connectedScenes
.filter({$0.activationState == .foregroundActive})
.map({$0 as? UIWindowScene})
.compactMap({$0})
.first?.windows
.filter({$0.isKeyWindow}).first
return window
}
}
Used to CAVProgressHud.swift class anywhere UIController your project
Start Activity Indicator and Stop
Start:-
CAVProgressHud.sharedInstance.show(withTitle: "Please wait...")
Stop:-
CAVProgressHud.sharedInstance.hide()

Comments
Post a Comment