In today’s fast-paced world, finding what you need — exactly when you need it — should be effortless. That’s where Around2Me comes in. Whether you're navigating a new city, running errands, or just looking for a bite nearby, Around2Me helps you instantly find nearby essentials like ATMs, restaurants, hospitals, gas stations , and much more. Around2Me 🚀 What Makes Around2Me Different? Unlike many location-based apps that are bloated with unnecessary features or force users to sign up, Around2Me is lightweight, private, and instant . Here's how: 📍 Location-Based Discovery The app instantly detects your current location and shows you relevant nearby places — from pharmacies to petrol pumps, cafes to banks. 🗺️ Map Integration Tap any place to view it on the map and get turn-by-turn directions in seconds. 🧩 Clean Categories Looking for something specific? Use quick-access filters like Hospitals , ATMs , Coffee Shops , or Parking . 🔐 No Signups, No Data Collection ...
I am starting a tutorial how to install a firebase Authentication in iOS Swift application and how to use Firebase UI Auth. You can use Firebase Authentication to allow to users different type login your application or sign In / sign Up with including email id or password, with facebook login, twitter, Gmail, pinterest or more social account authentication. This blog post help you started, how to start firebase UI auth.
- Create a account firebase Console. If you have a Google account already then you are active only firebase console
- Open https://firebase.google.com/ and go to seen right side - GO TO CONSOLE
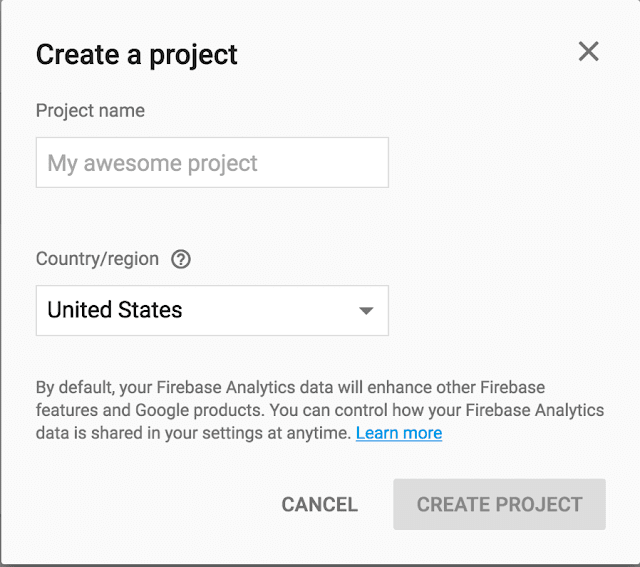
- Click add project -> Type project name and if you mind customize project id and select your country code then accept term or condition create project. Next
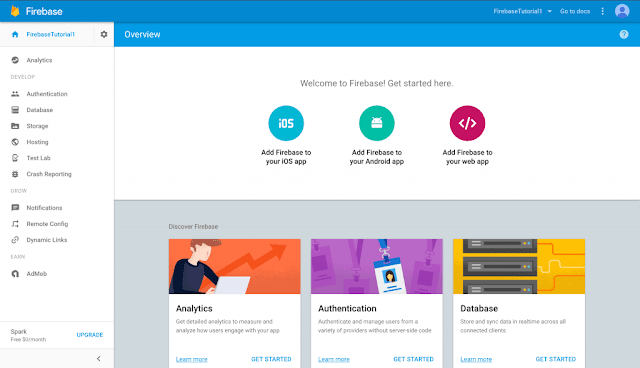
- Go to dashboard overview and select your app platform.
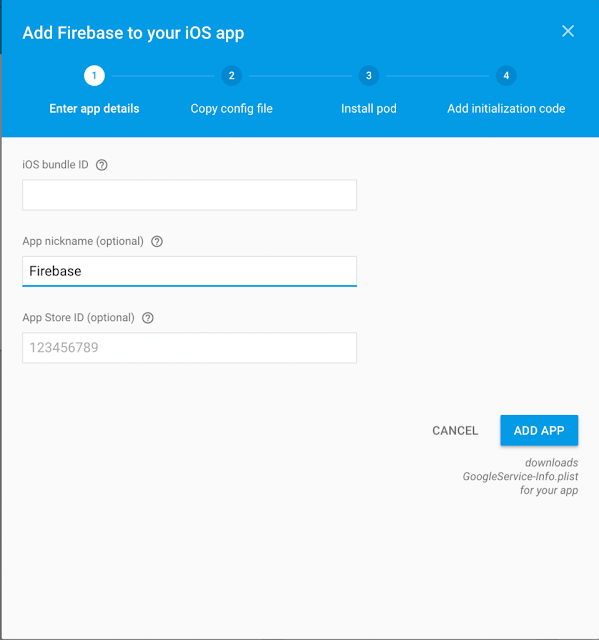
- Now if you add ‘Add Firebase to your iOS app’, Then Copy your bundle ID past after type your nick name did you like, This is the bundle identifier of your Xcode project. Like com.abc if you optimize app store app the your required App store Id otherwise optional. After click add app
- Getting GoogleService-Info.plist file. Download file and upload your Swift project drag /drop Xcode
- Continue Next to proceed to the next step.
- Open terminal Command go to your project folder path.
- After type pod init then create Podfile in your project
- Open Podfile and edit in paste
pod
'Firebase/Core'
pod
'Firebase/Auth' or save podfile
- or after terminal install pod file
pod install
Implementing Firebase
Using Swift Project In the project navigator, go to AppDelegate.swift.
Import
Firebase
And configure didFinishLaunchingWithOptions method
func
application(_ application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FIRApp.configure()
return true
}





Comments
Post a Comment