In today’s fast-paced world, finding what you need — exactly when you need it — should be effortless. That’s where Around2Me comes in. Whether you're navigating a new city, running errands, or just looking for a bite nearby, Around2Me helps you instantly find nearby essentials like ATMs, restaurants, hospitals, gas stations , and much more. Around2Me 🚀 What Makes Around2Me Different? Unlike many location-based apps that are bloated with unnecessary features or force users to sign up, Around2Me is lightweight, private, and instant . Here's how: 📍 Location-Based Discovery The app instantly detects your current location and shows you relevant nearby places — from pharmacies to petrol pumps, cafes to banks. 🗺️ Map Integration Tap any place to view it on the map and get turn-by-turn directions in seconds. 🧩 Clean Categories Looking for something specific? Use quick-access filters like Hospitals , ATMs , Coffee Shops , or Parking . 🔐 No Signups, No Data Collection ...
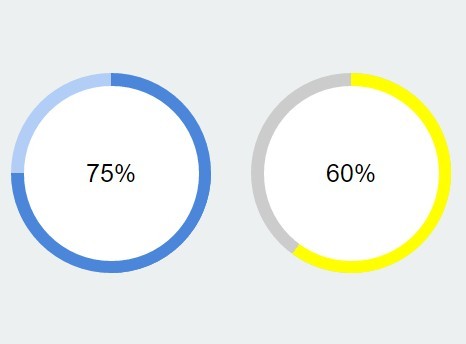
Animated Circle Progress Bar iOS 11 Swift 4
With MBCircularProgressBar - https://github.com/MatiBot/MBCircularProgressBar
A circular, animatable & highly customizable progress bar from the Interface Builder Swift, Using pod fite MBCircularProgressBar Installation Cocoapods terminal.
pod "MBCircularProgressBar"
That - A Simple Steps to installed pod file -
A circular, animatable & highly customizable progress bar from the Interface Builder Swift, Using pod fite MBCircularProgressBar Installation Cocoapods terminal.
pod "MBCircularProgressBar"
That - A Simple Steps to installed pod file -
- Open terminal
- Command on terminal go to project folder Cd path
- set your project path on terminal.
- command : pod init
- open pod file - open -e podfile
- added in pod file with in : pod "MBCircularProgressBar"
- Command : Pod install
- Close project of Xcode
- open your Project from terminals
- Command : open PodDemos.xcworkspace
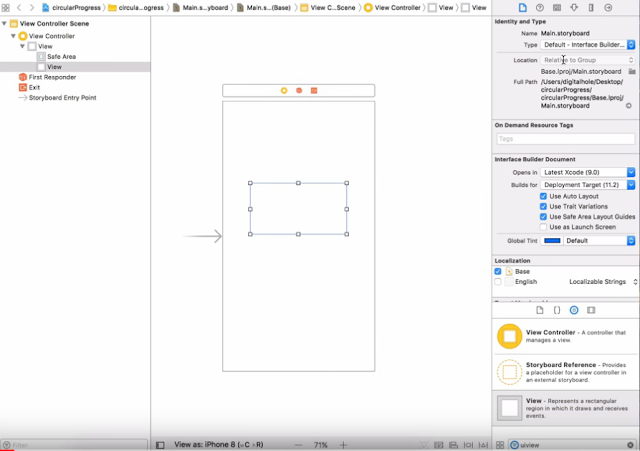
After opern StoryBoard and Now drag a UIView over the viewController in storyboard
Or set UIView Constraint width, height or verticle or horzentail space and set a class MBCircularProgressBarView in StoryBoard. Open Atribute inspector and customize progress bar according to your needs
Now Open ViewController.swift file
import UIKit
import MBCircularProgressBar
class ViewController: UIViewController{
@IBOutlet week var progresssView: MBCircularProgressBarView!
override func viewDidLoad(){
supper.viewDidLoad()
self.progresssView.value = 0
}
override func viewWillAppear(){
UIView.animate(withDuration: 10.0){
self.progresssView.value = 60
}
}
}
OutPut:-




Awesome post. Thank you so much.
ReplyDeleteios app Devlopment company in chennai
thannk you
ReplyDeletemardin
ReplyDeletemersin
muğla
rize
sakarya
3UPL
van
ReplyDeleteerzincan
sivas
ağrı
manisa
D51